Pixocial Intern
Overview
During my internship, I contributed to developing AI-powered web tools aimed at simplifying image and video editing for non-professional users. This project not only enhanced accessibility but also successfully drove traffic and engagement to our app ecosystem.
Timeline
Summer 2024
Responsibilities
UX/UI Design
User Testing
Software
Figma
Web-based AI Toolbox
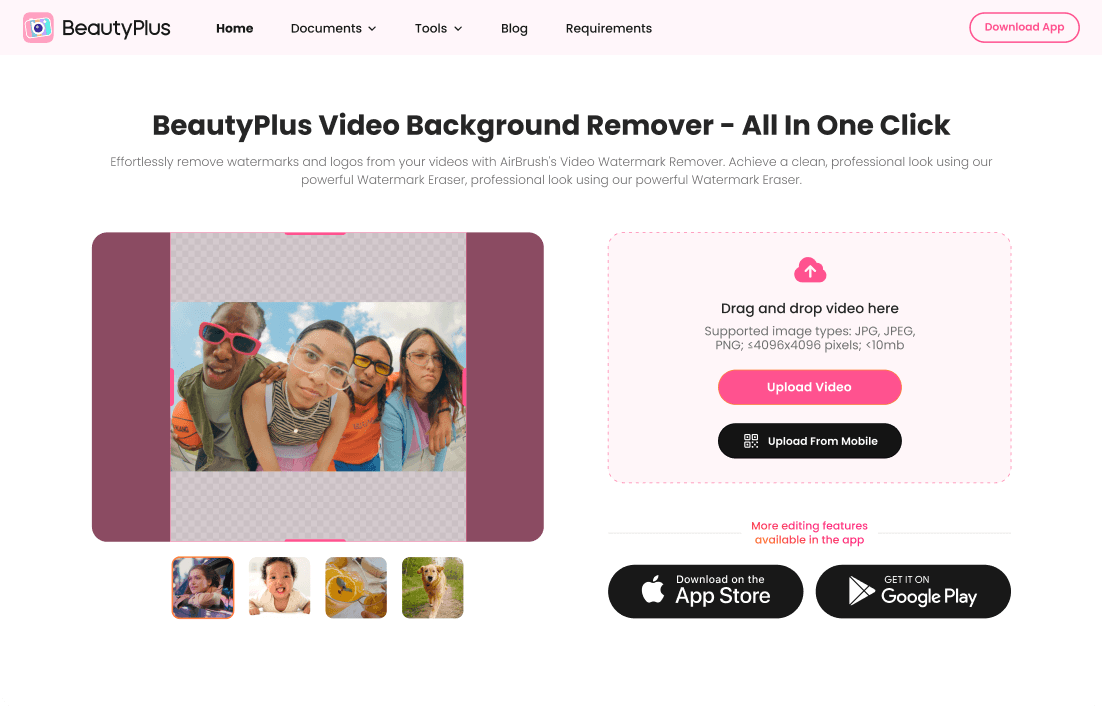
Focused on developing a series of AI-powered online media editing tools, designed to provide simple and user-friendly editing solutions for users who lack experience with professional editing software. At the same time, these tools enhance interaction on the brand’s website and effectively promote app downloads and brand exposure.


Click to try in beautyplus

Click to try in Airbrush
Internship Responsibilities
Business Background
Pixocial has a well-established suite of media editing app brands with a large, loyal user base across various platforms.
Each app and brand has its own website, and we’re expanding our reach by introducing AI-powered web tools to attract new users and drive traffic back to our apps.
Project Timeline
VID Enhancer
June
IMG Enhancer
June
VID Watermark Removal
July
AI Anime Generator
July
IMG Format Converter
July
IMG Background Removal
August
VID Background Removal
August
IMG Expand
September
Magic Eraser
September
Complete Flow Design
Design Collaboration and Iterative Refinements
Cross-Platform Design Adaptation
User Research Design
Core Values of AI Media Editing Tools
Business Goal
Increasing the number of app users and boosting engagement.
Improving market recognition through innovative tools and user interaction.
Product Positioning
Market’s Perspective
Design Goals
01 Task Flow
02 Functionality
03 Visual Presentation
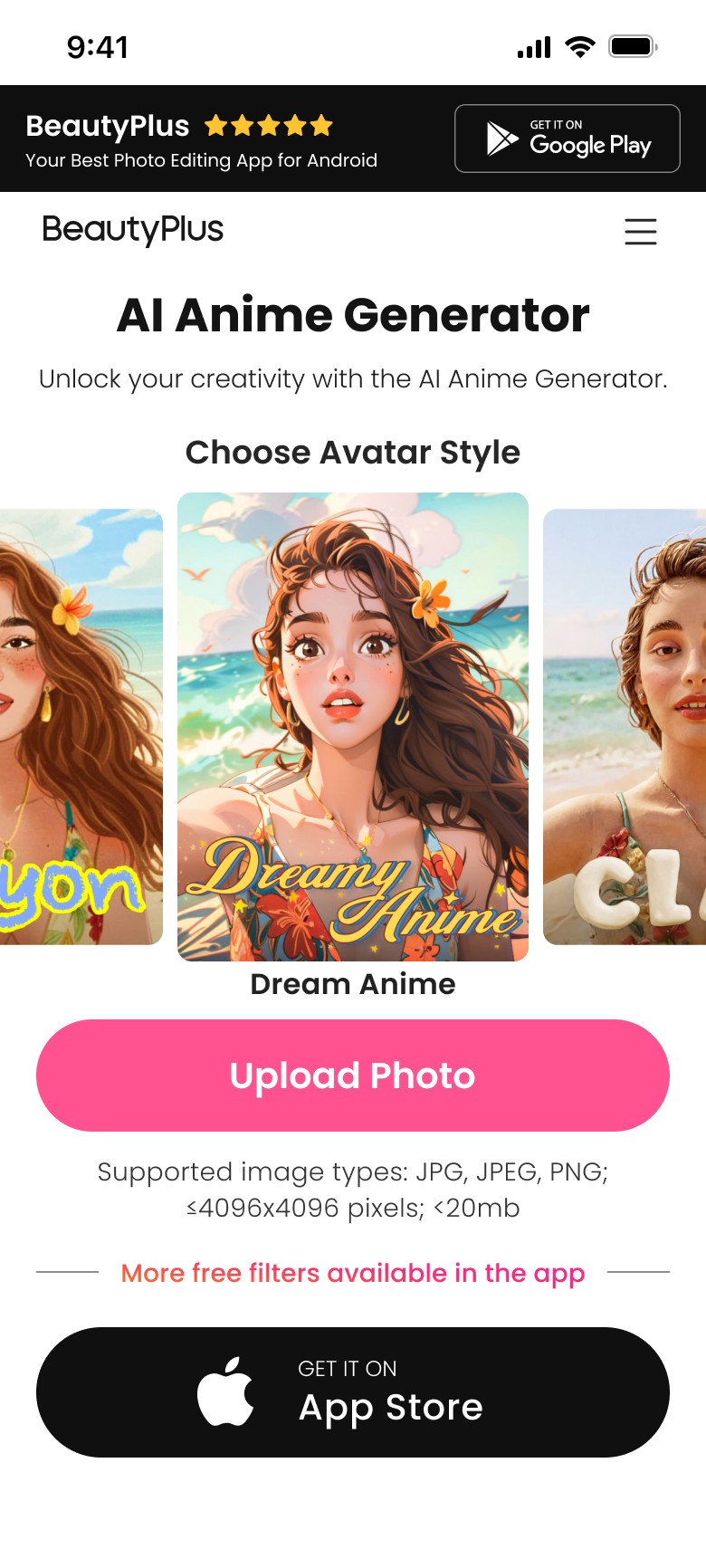
AI Anime Generator
On BeautyPlus
Filter Preview Display Optimization
Previous Option 1
Pros
Allows previewing all different effect cover images simultaneously.
Clear intention: step-by-step process.
Cons
Only small-frame-size previews available
Previous Option 2
Pros
Bigger frame size preview
Clear intention: Automatically applies the currently selected filter after uploading your image
Cons
Inefficient if there are many avatars, requiring multiple page turns
Final Decision
Pros
Able to display more avatar covers while maintaining a larger preview frame.
Button text is revised to suggest the currently selected filter will be automatically applied after uploading.
Filter Price Badge Design
In the AI Anime tool, I designed three distinct badges to clearly indicate the price of paid, already purchased, and free filters. The introduction of the "Purchased" badge provides a clearer indication to users, reducing the need for additional prompts or notifications within the workflow.
Limited trials
Cross-Platform Interaction Design
Image Expand Iteration
Version 1 - 2 Optimizing Layout for Single-Purchase
Version 2: Auto-Redirect to Result Tab
Pro
Allows easy comparison of multiple generated images. Organized history of results.
Con
Workflow interruption as users must switch between tabs.
Version 3: Unified Editing and Generating Workflow -
More suitable for single-image generation.
Pros
Seamless, continuous workflow without switching tabs.
Easier to continue expanding the generated image.
Con
No historical overview for comparing multiple images.
How did we ensuring Design Consistency & Reusability?
Although these tools have distinct functionalities, our design approach remains focused on creating reusable workflows, components, and systems that ensure efficiency and consistency across the platform.
Copywriting
Components
Visual Elements
General Workflow Structure

Different loading components
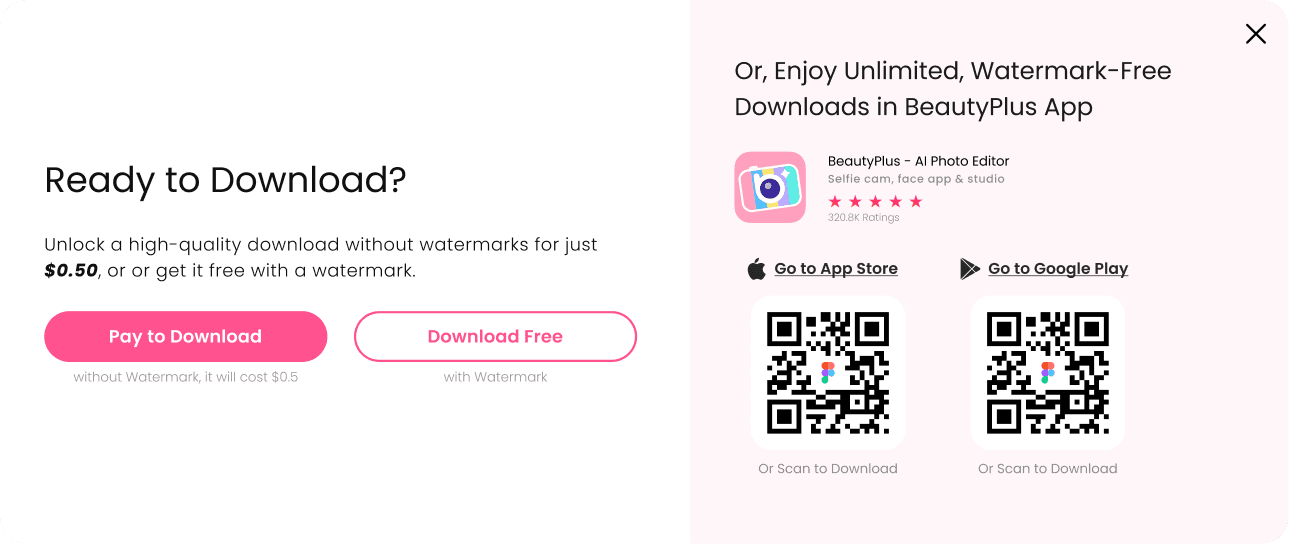
QR Code Download Component for Web
To streamline app downloads, we replaced desktop app store links with a QR code on our web tool's download buttons, allowing users to scan and download the mobile-only app directly to their devices.
Visual hierarchy
Download App > Pay To Download > Download Free
Before: Hover to Display QR Code
With multiple buttons, this became disruptive as it triggered too often.
After: Click to Open Popup
Reducing disruptions and keeping the web details accessible.
Color System
I unified and optimized the color system across four different brands. By switching modes in Figma, quick adjustments can be made, greatly improving the efficiency of future design and development work.

Button System
Created a button system with various states and levels, enabling quick switching through the use of component variants.
Cross-Platform Adaptation
Web and Mobile
Due to the differences in screen size and user habits between mobile and desktop platforms, our tool required different design decisions. For example, the before & after comparison feature in video enhancer.
Web
On mobile, especially with vertical videos, the crucial download button could be hidden if both versions were displayed on the same page. To address this, we used a switch toggle for before & after comparisons on the mobile version.
Mobile
User Testing Strategy

UserTesting.com Tasks (New Users)
Engaged new users using the Think-Aloud Method to gain insights into their thoughts, reasoning, and decision-making processes as they interacted with the product.
Insights Gained:
Uncovering initial impressions, usability challenges, and understanding the cognitive process behind their interaction with the product using the Think-Aloud Method.

Google Forms Survey
(Paid Users)
Targeted paid users to gather feedback based on their experience with the product.
Insights Gained:
Understanding why users are willing to pay, what features they value most, and identifying any pain points in the paid experience.